zeldon › Gitea theme
Theme for zeldon's gitea server.
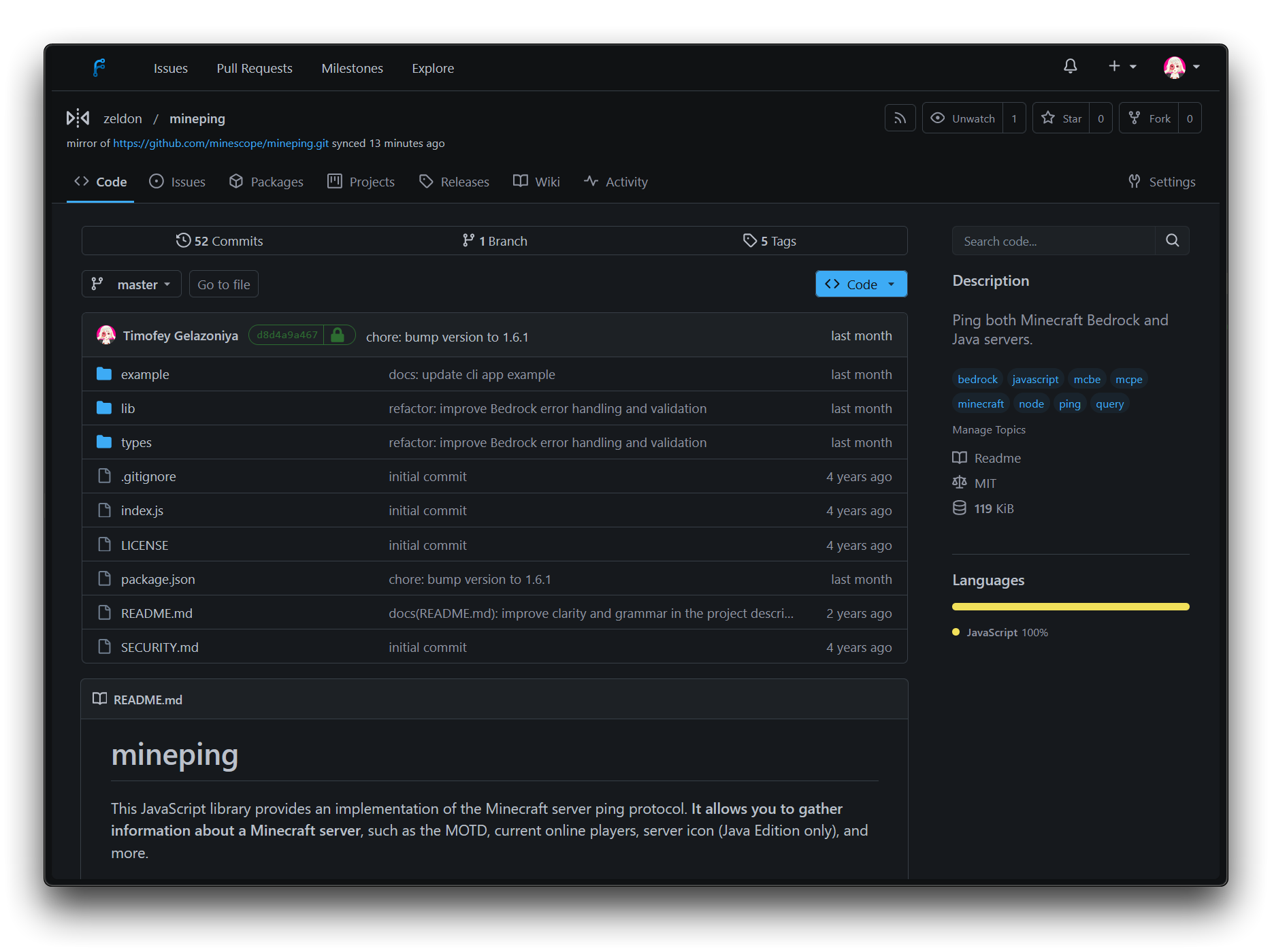
Preview
Usage
- Clone repo and build project
- Place the
templatesandpublicfolder in your$GITEA_CUSTOMdirectory. - Append the themes in your
app.inifile:
[ui]
THEMES=dark # light theme not supported
DEFAULT_THEME=dark # optional
💡 You can change the names of the themes by changing the name of the theme files in
public/css/theme-{name}.cssand in theapp.inifile, accordingly.
- Restart
gitea.
Credits
catppuccin/gitea, these themes are based on them.Blender's Bthree Dark, base color scheme and templates.lucas-labs/gitea-lugit-theme, direct codebase fork.
Development
build
$ npm install
$ npm run build
serve
$ npm run serve -- --server path/to/gitea/custom
# e.g.
# on linux
$ npm run serve -- --server ~/gitea/custom
# on windows
$ npm run serve -- -- --server c:/gitea/custom
Contributing
Feel free to open an issue or a pull request. Contributions are welcome!
Languages
SCSS
82%
JavaScript
18%