4a1ddf4bed8060a85df7cea61b915f537f20e2a9
lucaslabs › Gitea theme
Theme for lucaslabs internal gitea server.
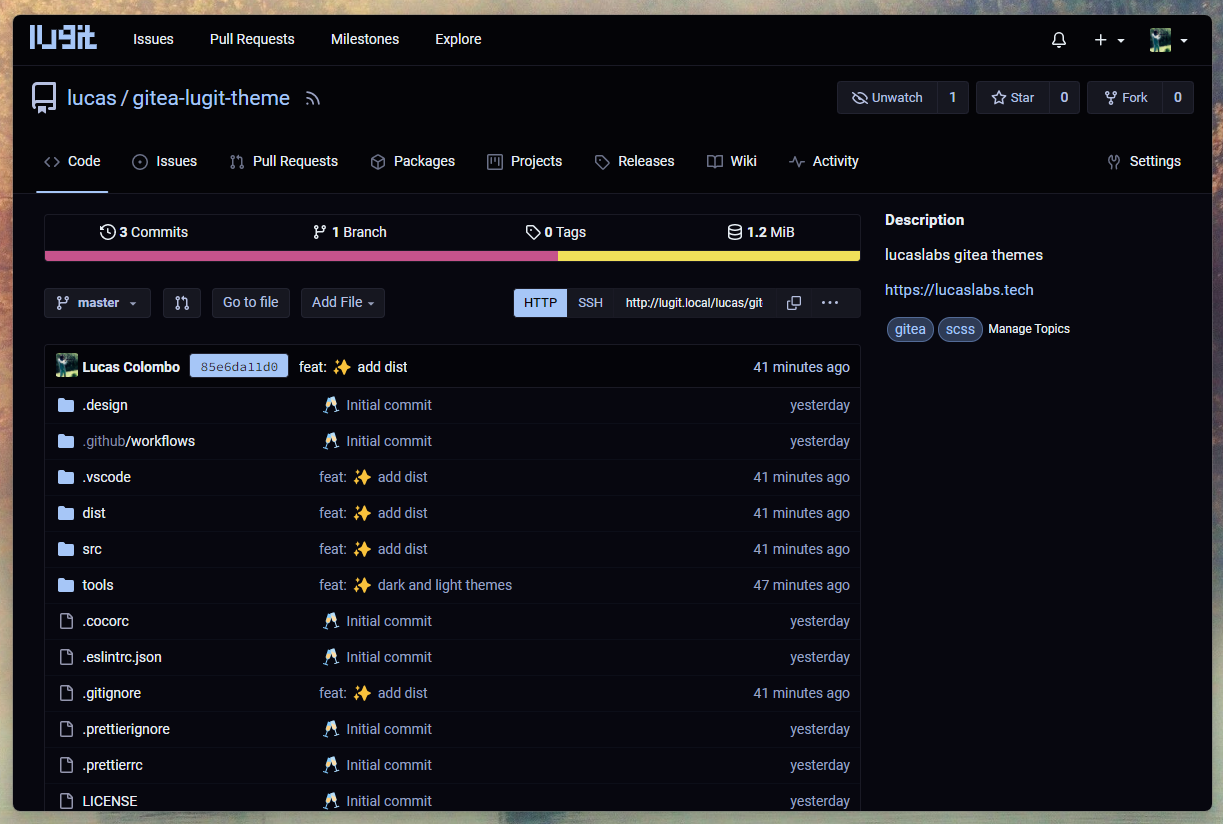
dark
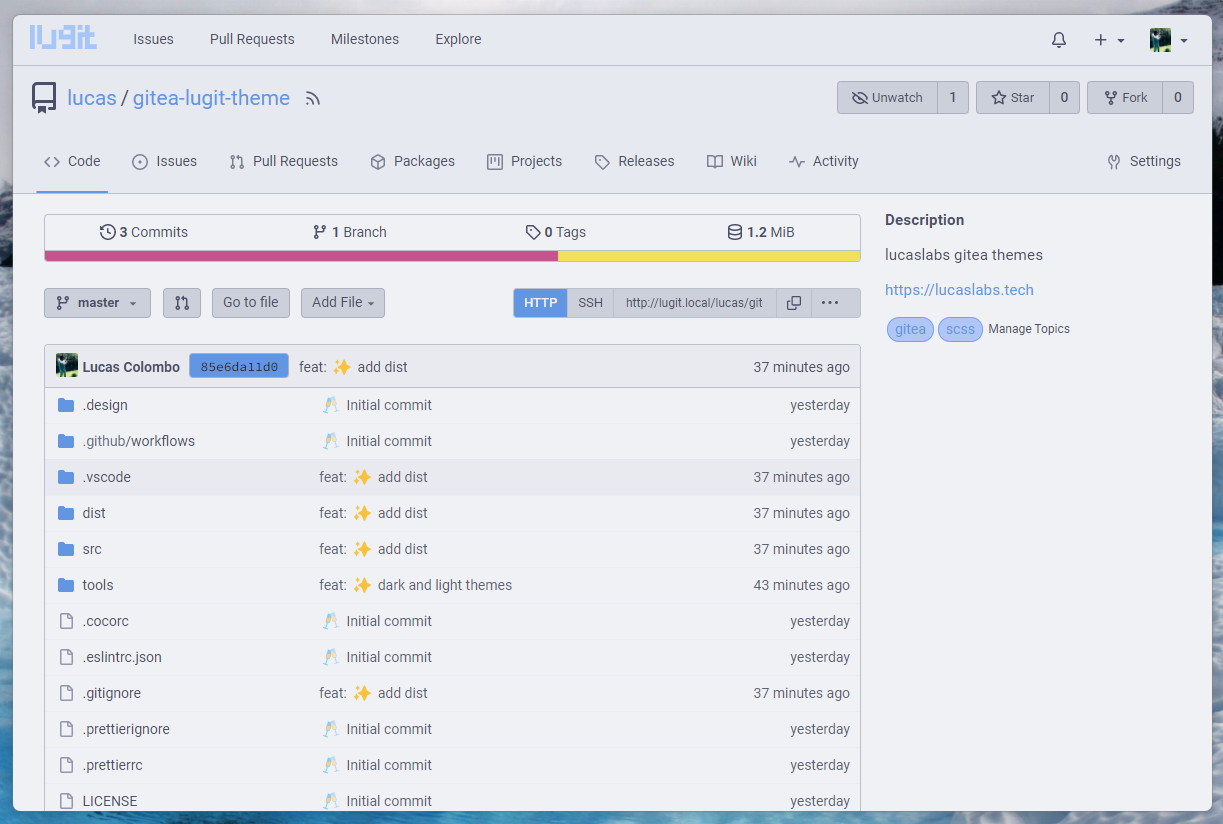
light
Usage
- Clone this repo
- Place the files in the
distfolder in your$GITEA_CUSTOMdirectory. - Append the themes in your
app.inifile:
[ui]
THEMES=...,dark,light
DEFAULT_THEME=dark # optional
💡 You can change the names of the themes by changing the name of the theme files in
public/css/theme-{name}.cssand in theapp.inifile, accordingly.
- Restart
gitea.
🗒️ Note
Works withgiteaversionv1.20.
Credits
catppuccin/gitea, these themes are based on them.
Dev
build
$ npm install
$ npm run build
serve
$ npm run serve -- --server path/to/gitea/custom
# e.g.
# on linux
$ npm run serve -- --server ~/gitea/custom
# on windows
$ npm run serve -- -- --server c:/gitea/custom
Languages
SCSS
82%
JavaScript
18%